Wetten, du kannst App?
Mein Membership-Newsletter „Blaupause“ hilft dir, dich unabhängig zu machen, indem du erfolgreich Mitgliedschaften anbietest. Diese Woche: vom Konzept zum Prototyp.

Diese Blaupause wird präsentiert vom Journalism Innovators Program.

Journalistische Innovationskraft lässt Dein Herz höherschlagen? Dann bewirb Dich jetzt beim Journalism Innovators Program der Hamburg Media School. Die sechsmonatige, kostenlose Weiterbildung für Journalist*innen und Content-Creator*innen unterstützt Dich bei der Ausarbeitung Deiner Projektidee.
Hallo!
Lust auf Sachen erfinden? Dann bist du diese Woche richtig, beim zweiten Teil zum Thema „machen“.
Kurze Erinnerung: In der Blaupause aus der vergangenen Woche (Opens in a new window) ging es darum, wie du aus einer Idee ein Konzept machst. Nämlich indem du (1) eine sehr konkrete Zielgruppe kennenlernst, (2) ihre Handlungen identifizierst, (3) die Probleme dabei findest und dir (4) eine Lösung für eines dieser Probleme ausdenkst. Dann die nächste Phase: deine Idee redigieren. Du schreibst super knapp Problem, Lösung und Markt auf, um dir Feedback geben zu lassen.

Wir setzen mal voraus, dass du nach Memo und Feedback immer noch überzeugt bist von deiner Lösung. Wahrscheinlich ist sie aber abstrakt; oder du wirst merkst, dass es sofort komplex wird, sobald du dir das ganze als wirkliche App oder Webseite auf deinem Computer oder Handy vorstellst. Darum ist es jetzt zu früh, schon mit einer Software-Agentur zu sprechen oder eine:n Entwickler:in hinzuzuziehen. Erstmal brauchst du einen überzeugenden Prototyp.
Trenne das Marketing vom Produkt
Ein digitales Produkt besteht normalerweise aus Marketing und Funktionalität. Für das Marketing brauchst du keine Entwickler. Landing Pages, ein Blog, Payment und Login sind Dinge, die du von der Stange kaufen solltest, denn das ist gut und sehr günstig im Vergleich zur Arbeit mit Software-Entwickler:innen.
Es gibt eine Million Optionen, darum folgende Abkürzungen: Baue dein Marketing in Webflow (Opens in a new window), mithilfe von Relume (Opens in a new window). Webflow ist ein Webseiten-Baukasten, Relume bietet dafür vorkonfigurierte Bausteine an, die du nur zusammenstellen musst. Für Payments und so weiter schau dir Steady (Opens in a new window) an, Outseta (Opens in a new window) oder Chargebee (Opens in a new window). Wahrscheinlich gibt es in Kürze wieder etwas Besseres, aber im Moment sind diese Kombinationen ziemlich super.
So baust du einen Prototyp
Es war noch nie so einfach wie heute, dir eine Webseite oder ein Programm auf deinem Handy anzuschauen, die es noch gar nicht gibt. Allerdings musst du dich mit einem (wahrscheinlich) neuen Werkzeug anfreunden, nämlich Figma (Opens in a new window). Mit Figma kannst du ohne großen Aufwand ein digitales Produkt gestalten, und die Designs so miteinander verbinden, dass Test-User sich durchklicken können (Opens in a new window).
https://www.youtube.com/watch?v=nZ57MPVbHUg (Opens in a new window)Figma lernen in 10 Minuten – sollte dir die Anleitung eher Angst machen, gib nicht sofort auf. Ich schwöre: Du kannst das auch.
Das Prinzip ist einfach: du baust Dir mit den Baukasten-ähnlichen Werkzeugen von Figma ein Mockup deiner Seite zusammen – eine Grafik, reine Oberfläche. Das entscheidende daran ist noch nicht die Tapete, also die Farben, Fonts, Bilder usw. Im Gegenteil, du willst es so abstrakt wie möglich halten, um auf der funktionalen Ebene zu bleiben: Wie funktioniert die App? Das Ergebnis sind sogenannte Wireframes, also mehrere Seiten, deren Struktur aussieht, wie du dir die später noch zu programmierende App vorstellst.

Das ist keine Webseite.
Die einzelenen Seiten kannst du dann verbinden, sodass es sich für Benutzer:innen anfühlt, als würden sie statt mit Designs mit einer Webseite interagieren. Du kannst Leuten ein Produkt zeigen und dran rumverbessern, bevor irgendjemand auch nur eine Zeile Code geschrieben hat. Ich würde dabei empfehlen, direkt mit mobilen Designs anzufangen. Die große Mehrheit der Leute wird dein Produkt auf dem Telefon nutzen. Außerdem kannst du ihnen einen Link schicken, mit dem sie deinen Prototypen auf dem einen Handy ausprobieren können (Opens in a new window).
Die traurige Wahrheit über Software-Entwicklung
Falls das Produkt selbst keine Publikation ist wie ein Magazin oder ein Newsletter, brauchst du spätestens jetzt, beim Bau der App, Hilfe von einer Software-Agentur oder einem Entwickler. Und das bedeutet: Es wird teuer.
Kaum übertrieben betrachtet braucht bald jede Firma, jede Institution auf der ganzen Welt Software-Entwickler:innen, also hochqualifizierte Ingenieur:innen mit Spezial-Kenntnissen in mindestens einer technischen Fremdsprache. So jemand ist gut ausgebildet, und darum gut bezahlt. Dazu kommt nun aber die unglaublich hohe Nachfrage. Firmen bewerben sich heute bei Developers, nicht andersherum. Seit der Pandemie gilt das quasi weltweit. Ob jemand in Lagos, Islamabad oder São Paulo arbeitet, spielt für viele Auftraggebende kein Rolle mehr. Es bedeutet auch nicht, dass diese Expert:innen unbedingt kostengünstiger arbeiten, selbst wenn ihre Lebenshaltungskosten niedriger sind.
Ich glaube inzwischen, dass es für Start-ups in Zukunft kaum noch möglich sein wird, zu bootstrappen; also ohne Investment ein Produkt zu bauen (außer, du kannst selbst programmieren). Wenn ein einzelner Senior-Developer 80.000 bis 120.000 Euro im Jahr verdient, wie soll dann ein junges Startup so früh so viel Gewinn machen?
So geht es (vielleicht) ohne Entwickler:innen
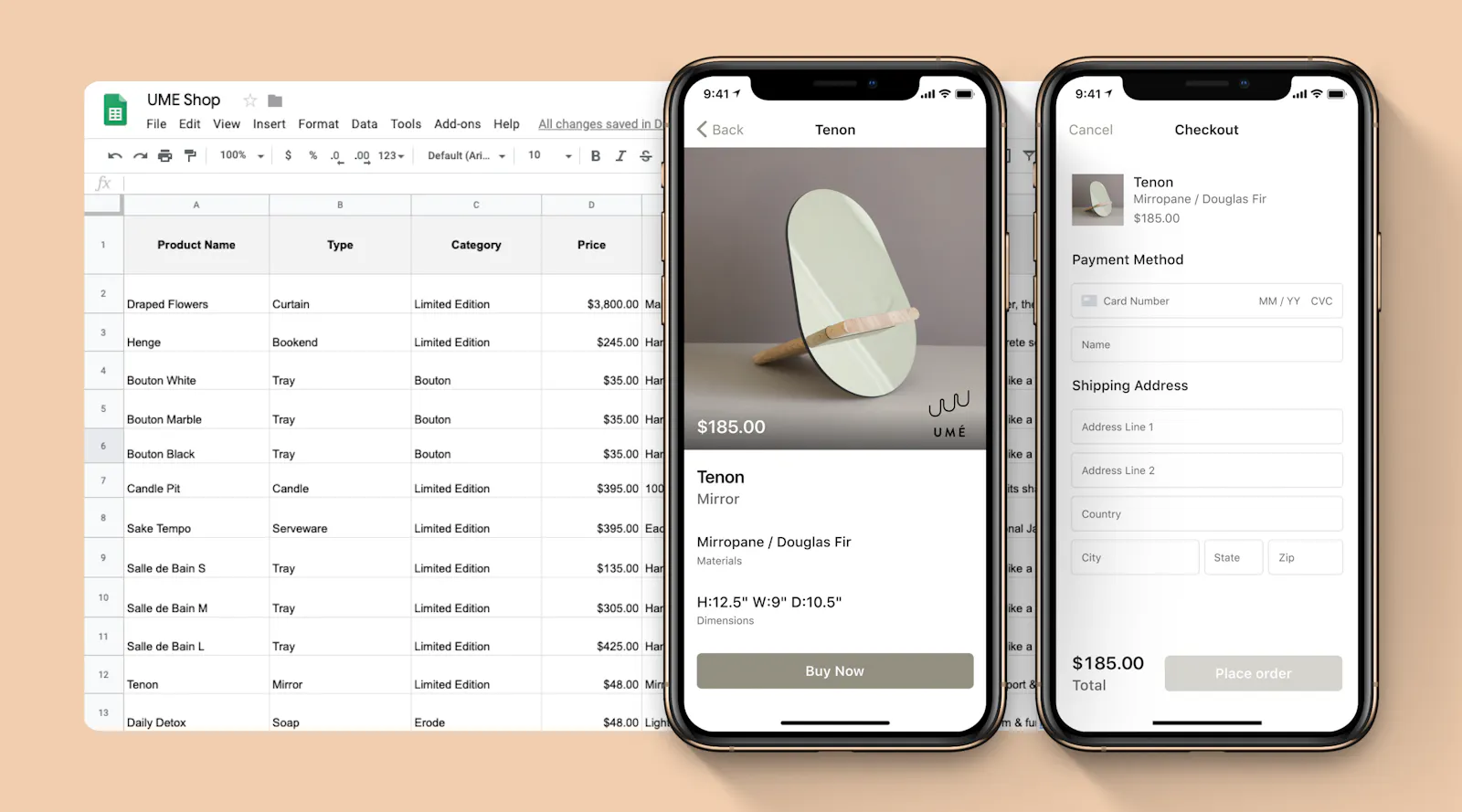
Sollte es sich bei deiner Idee um Funktionalität handeln, die nicht allzu ungewöhnlich ist – Formulare, Tabellen, Daten-Visualisierungen, Standard-Backends –, könntest du vielleicht sogar selbst die App bauen. Und zwar mithilfe von einem sogenannten No-Code-Tool. Sehr cool ist zum Beispiel Glide (Opens in a new window) – hier reicht eine Google-Tabelle, um einen wirklich praktische Web-App daraus zu machen. Am mächtigsten dabei ist wohl Bubble (Opens in a new window). Ich habe noch keine Erfahrungnen mit Bubble gesammelt, aber natürlich wie wir alle mit Unmengen von No-Code-Tools wie Zapier, Notion, Slack und so weiter.

Makerpad (Opens in a new window) ist eine Seite, die viele Möglichkeiten beschreibt, mit No-Code-Tools Produkte zu bauen. Ich finde aber die inzwischen sehr große No-Code Bewegung sehr spannend (viel wichtiger als zum Beispiel "web3"), weil sie das Innovations-Tempo erhöhen könnte. Es würde mich sehr interessieren, wer von euch Blaupause-Leser:innen eigene Erfahrungen mit No-Code-Projekten gesammelt hat? Schreibt mir.
Bis nächsten Montag!
👋 Sebastian
PS:
💯0 – bis zu den Sommerferien wollte ich eigentlich gern das Ziel von tausend Leser:innen erreicht haben. Jetzt stehen die Ferien bevor, es fehlen aber noch etwa 60 bis zur 1.000. Falls du die Blaupause jemandem weiterempfehlen würdest: Könntest du es jetzt tun? Tausend Dank!
📣 Kennst du jemanden, dem die Blaupause auch gefallen könnte? Dann teile diesen Link (Opens in a new window) oder öffne hier eine E-Mail, die du versenden kannst. (Opens in a new window)
🎈 Hat dir jemand diesen Newsletter weitergeleitet? Dann melde dich hier kostenlos an. (Opens in a new window)
🌱 Unterstütze meine Arbeit mit einer Blaupause-Mitgliedschaft. Du bekommst den erweiterten Newsletter und wirst Tei der Blaupause-Community.
mehr erfahren (Opens in a new window)
Already a member? Log in (Opens in a new window)


